Hello Web Blog: Micro-interactions - the tiny element to build great websites and apps
17/08/2020
The best websites and mobile apps do two things very well: features and details. Features are what draw users to your site. Details are what make your site or app stand out from others.
Here at helloweb, we design with attention to details. We think about how your users would interact and use your site/app, then we design the appropriate micro-interaction to engage with them.
What are micro-interaction and when to use them?
A micro-interaction is a small moment where the user and design interact. These tiny design elements have a purpose. They are used to communicate meaningful feedback, but they also need to feel human creating a moment that is engaging for the user.
The users expect something to happen when they click a button, scroll a page, left swipe a card, etc. Some of the most common micro-interactions on the user experience are:
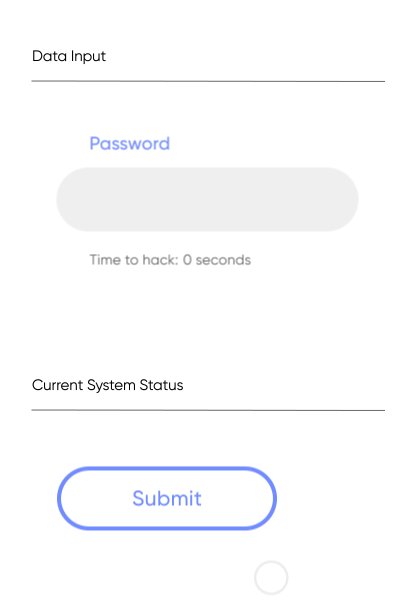
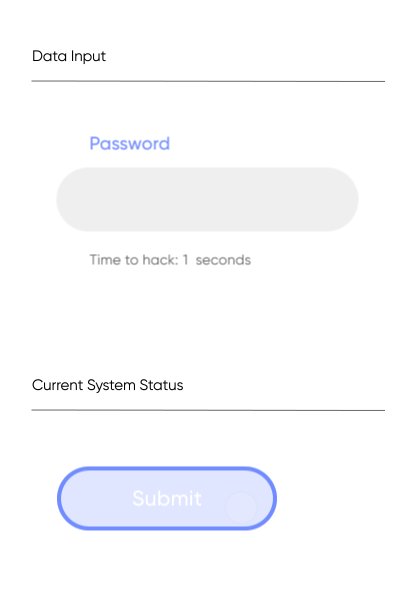
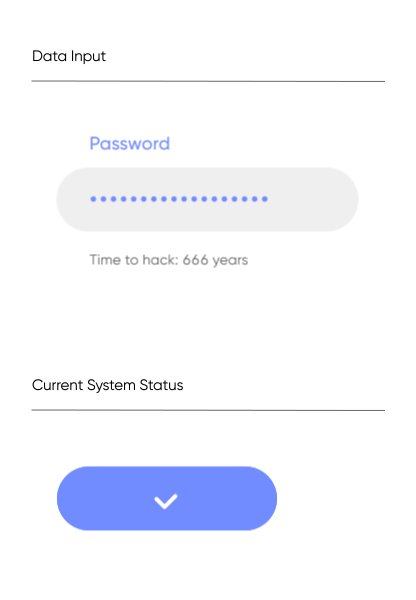
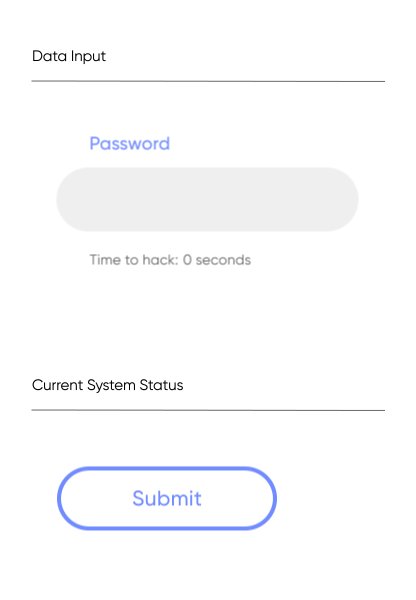
- Data Input. Appropriate and proactive feedback at the time of data input keep users engaged with the process and help them to accomplish the goal.

- Current System Status. When a site or app requires more than a few seconds for the system to load, it should give users immediate feedback. Keeping the user informed is vital to communicate that the system is working and reduce the level of uncertainty.
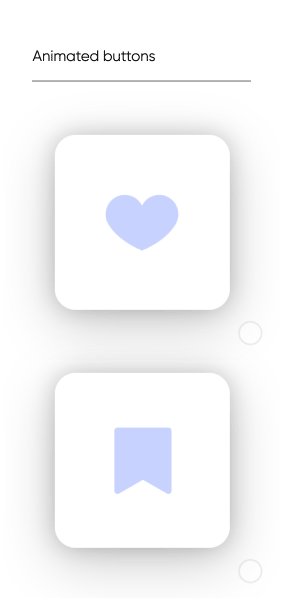
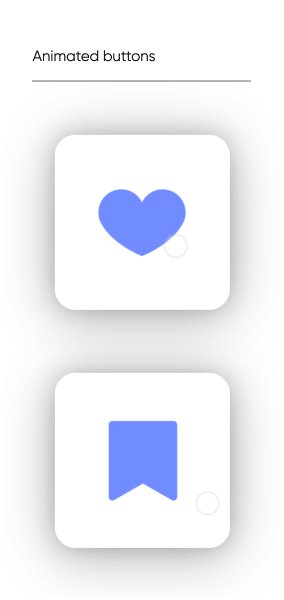
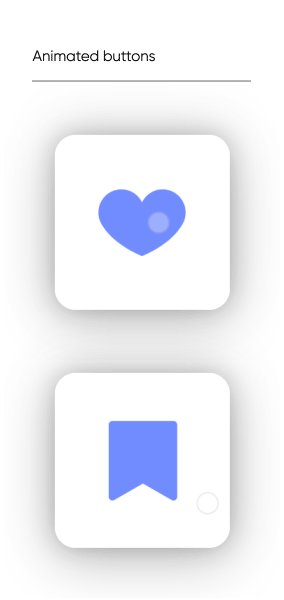
- Animated buttons. They provided immediate visual feedback about a completed action made by the user. This feedback reinforces the sense of direct manipulation and prevent users from repeating the action again.

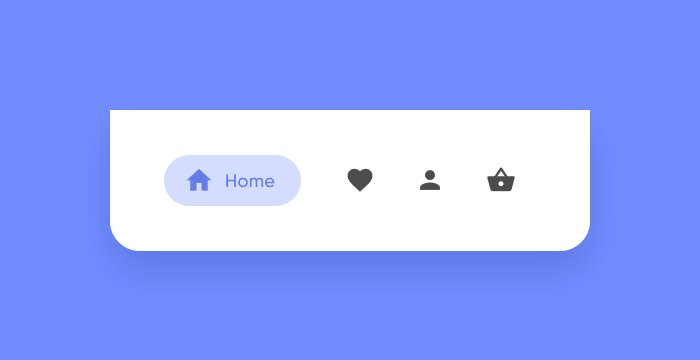
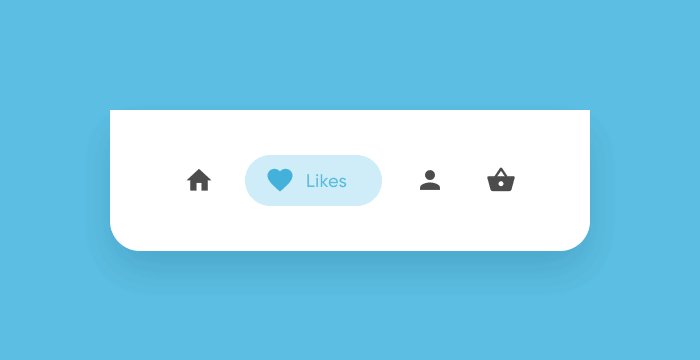
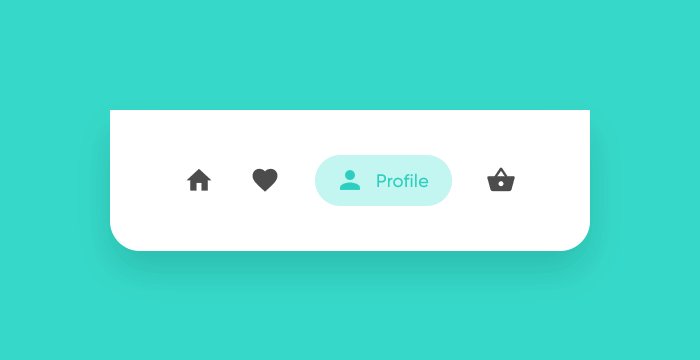
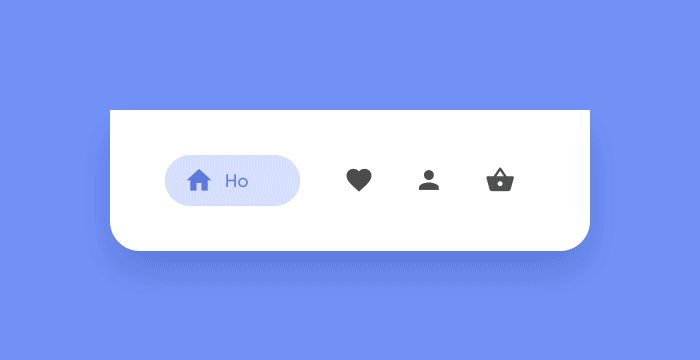
- Navigation. A good navigation experience helps users to understand their current location in an app. Micro-interactions in the bottom bar navigation makes users aware of where they are. Smooth transitions between pages will also improve the navigation experience.

- Swipe gesture. This action has become in the most popular gesture in mobile apps. It guides the users subconsciously in a much more smooth experience than tapping without making think.
- Scrolling. The action of moving displayed content up/down is the most common micro-interaction online. Using different parallax scrolling for images and animated text for copy has become in the basic rule of interactive design.
- Animations. Intro animations in the homepage engage the user from the first moment they land on your website. These videos can tell the mission of the site more visually interesting.
Attention to details is a sign of care
When you like or dislike one aspect of a site or app, you have a positive or negative predisposition of the brand.
Well-designed micro-interactions improve the user experience giving positive feelings. When they are poorly designed, they can damage the experience and brand reputation.
If you care of your users contact us. We would love to chat about your website or app.